Практика разработки Web-страниц
Анимированный GIF файл слишком долго загружается
В формате GIF изображение сжимается достаточно эффективно, особенно при наличии областей сплошного цвета. Более того, анимированные GIF файлы используют сложные методы для уменьшения размера, сохраняя минимум информации для воспроизведения изображения. Тем не менее, большая и красочная анимация содержит огромное количество информации. Если вы не будете ее аккуратно оптимизировать, вам придется работать с большими файлами, медленно загружаемыми через Интернет. Чтобы уменьшить размер анимированного GIF файла, попробуйте проделать следующие шаги. Во время шагов с 1 по 4 вы будете вносить изменения в анимацию. Затем вы убедитесь в оптимальности установок, использованных вами при сохранении или экспорте GIF файла.
- Откройте анимацию с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файлы Fireworks или ImageReady. В другом случае используйте GIF файл, но учтите, что если файл был предварительно оптимизирован, он может не содержать всей информации необходимой для работы над ним с помощью вашей графической программы.
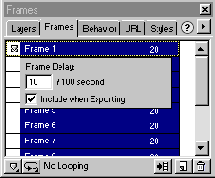
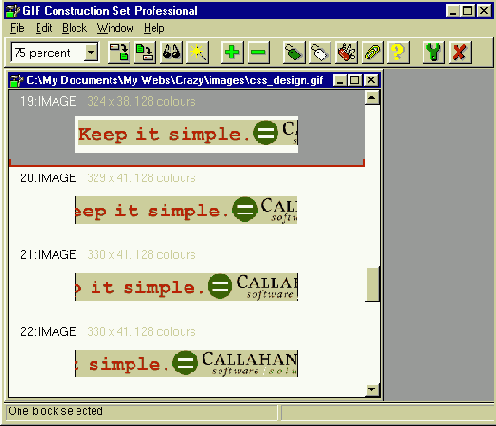
- Используя таблицу или список кадров, посмотрите, как сильно различаются кадры. Не превышает ли количество кадров необходимое для отображения действия? Если это так, удалите промежуточные кадры и увеличьте интервал между ними.

Рецепт маленькой GIF анимации: меньше действия и цвета, меньше кадров, большие интервалы между ними - Если ваш анимационный файл слишком велик, постарайтесь еще уменьшить действие. Попробуйте разместить действие в одной области, оставляя большую часть фона без изменений, тогда ваша графическая программа сможет оптимизировать анимацию более эффективно.
- По возможности используйте меньше цветов в своей анимации – GIF файлы с меньшим количеством цветов занимают меньше места. Выберите подходящую для вашей анимации адаптивную палитру. Попробуйте уменьшить глубину цвета или количество цветов, но всегда просматривайте вашу анимацию, чтобы убедиться, что данного количества цветов достаточно для четкого изображения.
- Просмотрите вашу анимацию, чтобы убедиться, что все в порядке, затем сохраните ее или экспортируйте в формате Animated GIF (анимированный GIF). Убедитесь, что включены все опции оптимизации GIF вашей графической программы. Большинство программ включают их по умолчанию.
Начинаем работать с GIF анимацией
GIF анимация похожа на небольшой фильм, который можно проиграть с помощью вашего броузера. Большинство активных рисунков, которые вы видите на веб-страницах, передаются вашему броузеру как GIF анимация. Этот формат столь популярен потому, что, в отличие от других видов анимации, он может отображаться практически любым броузером без применения дополнительных программ. Вы можете разместить GIF анимацию на вашей странице так же, как если бы это был обычный GIF файл, но кроме рисунка файл содержит серию кадров, чтобы отобразить движение или изменение изображения.
Вы можете создавать GIF анимацию двумя основными путями: в один шаг или в два. Графические программы, такие как Adobe ImageReady, Macromedia Fireworks и Microsoft PhotoDraw (вторая версия), позволяют создавать графику, устанавливать кадры анимации и экспортировать сжатые GIF файлы.
Некоторые анимационные программы не имеют таких возможностей. В этом случае вам необходимо создать серию отдельных GIF файлов для кадров анимации. Затем преобразуйте кадры в анимацию, используя средства соединения GIF анимации. Нижеуказанные программы можно за небольшие деньги загрузить из сети: Ulead GIF Animator, Alchemy Mindworks GIF Constuction Set, BoxTop Software GIFmation, и Jasc Animation Shop. Другие идеи ищите в сети, запрашивая GIF animation software.

Существует много способов собрать GIF
Вот несколько советов для начала:
- Делайте анимацию настолько маленькой и простой, насколько это возможно. Ограничьте количество анимации на ваших страницах, так как избыток анимации будет отвлекать от остальной информации.
- В Photoshop или ImageReady делайте фон отдельным слоем, так же как и все объекты, которые вы будете анимировать; в Fireworks создавайте символы для анимируемых вами объектов.
- Для постепенного появления или исчезновения изображения создайте одинаковые кадры и затем меняйте прозрачность некоторых из них.
- Анимация может быть проиграна как однократно, так и многократно. Чтобы прервать повтор без изменения размера файла, создайте длинный интервал на одном из кадров.
- Идеи и примеры анимации, а также готовые GIF ищите в сети с запросом free animated GIF. И учтите, что большинство реклам, которые встречаются в сети – это GIF файлы.
