Практика разработки Web-страниц
GIF анимация не работает с броузером
Используя программное обеспечение для работы с графикой GIF, такое, как Adobe Image Ready или Macromedia Fireworks, вы можете создавать GIF анимацию, которая представляет собой небольшие ролики, проигрываемые броузером. GIF анимация выглядит и работает как обычная GIF графика, но, будучи правильно сделанной, она оживает на странице. (Для знакомства с GIF анимацией см. раздел "Начинаем работать с GIF анимацией")
Если ваша GIF анимация не работает, причинами проблемы могут быть: броузер, процедуры, использованные вами при создании GIF анимации, или опции, выбранные вами при сохранении. Чтобы установить правильную причину и решить проблему, проделайте следующие шаги:
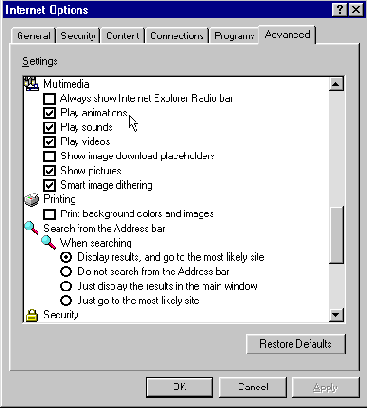
- В броузере проверьте, работает ли остальная GIF анимация – например, баннеры на домашних страницах обычно анимированы. Если вы не видите анимацию, проблема, возможно в вашем броузере. Некоторые старые броузеры не поддерживают GIF анимацию и показывают лишь статическое изображение. Кроме того, в новых броузерах существует опция отключения анимации на случай, если она вас очень утомит. Чтобы включить анимацию в Internet Explorer 5, нажмите Internet Options (Свойства обозревателя) в меню Tools (Сервис), выберите закладку Advanced (Дополнительно), отметьте окно Play Animation (Показывать анимацию) и нажмите OK.

Убедитесь, что показ анимации включен в опциях вашего броузера - Если анимация по-прежнему не работает, откройте ее с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файл Fireworks или ImageReady. В противном случае используйте GIF файл, но учтите, что файл, экспортированный в формате GIF, может не содержать всей информации, необходимой для работы над ним с помощью вашей графической программы.
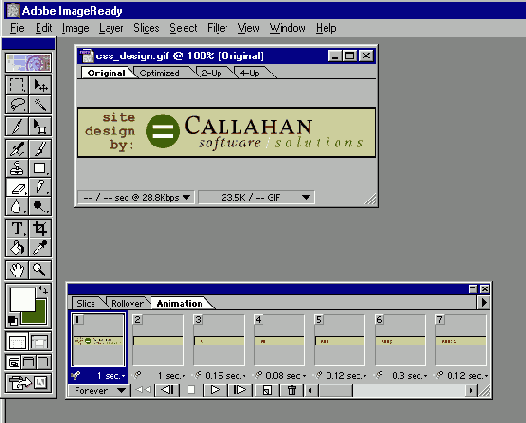
- Посмотрите на список кадров вашей анимации. Если кадр всего один, то ваш GIF не является анимацией. Чтобы превратить его в анимацию, вы можете добавить кадры либо размножить уже существующий, внося небольшие изменения в каждую копию.

Для создания анимации вам нужно как минимум два разных кадра - Если при проигрывании вашей анимации присутствуют ошибки изображения: точки, размытые области, причиной могут быть опции оптимизации, используемые вашим GIF. Для того чтобы уменьшить ваш анимированный GIF файл настолько, насколько это возможно, большинство графических программ используют различные хитрости, которые могут быть не совместимы с вашим броузером. (Например, многие пользователи броузеров America On-Line жаловались на проблемы с оптимизированной анимацией.) Если у вас проблемы с изображением анимации, в вашем броузере отключите опции оптимизации. Например, в ImageReady для этого отключите опции Bounding Box и Redundant Pixel Removal, в FireWorks отключите опции AutoCrop и AutoDifference.
- Просмотрите вашу анимацию, чтобы убедиться, что все в порядке, затем сохраните ее или экспортируйте. Выберите то количество цветов, которое позволит вашей анимации изображаться адекватно. При уменьшении числа цветов просматривайте вашу анимацию снова, чтобы быть уверенным в том, что данного количества цветов хватит для четкого изображения.

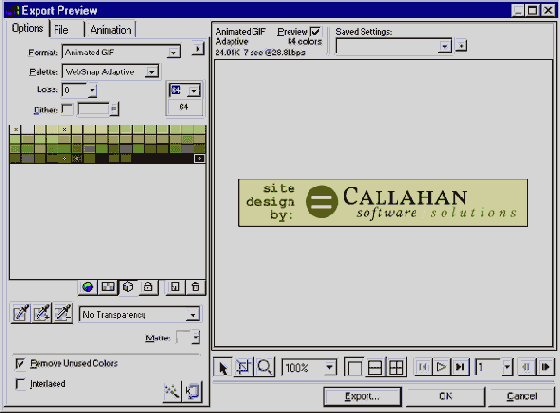
увеличить изображение
В FireWorks для экспорта используется формат Animated GIF и палитра WebSnap Adaptive. Для такой анимации достаточно 64 цветов

