Практика разработки Web-страниц
Маркированный или нумерованный список выглядит неправильно
HTML предоставляет несколько тэгов для создания списков, но широко используются только три: <UL> (для ненумерованных, или маркированных списков); <OL> (для нумерованных списков); <LI> (для отдельных пунктов списка). Атрибуты этих тэгов позволяют указать некоторые параметры списка, например, тип, но не позволяют менять способ отображения или форматирование списка. Однако существует множество способов форматировать списки. В броузерах, которые поддерживают CSS, можно установить стили, чтобы форматировать списки. Однако поскольку списки задаются в нескольких тэгах и на них влияют различия броузеров, легко столкнуться с проблемами.
Чтобы не зависеть от поддержки броузерами CSS, создайте таблицу для форматирования списка.
- Если все внизу списка сдвинуто, значит, вы пропустили окончание тэга (</OL> или </UL>) из списка. Добавьте его после последнего тэга <LI>.

Вы можете выбрать для нумерованных или маркированных списков другие числа или маркеры -
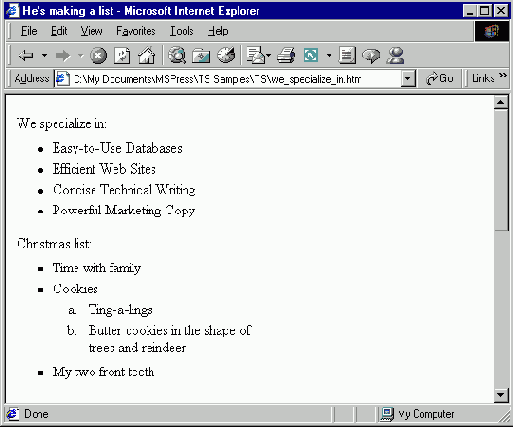
По умолчанию нумерованные списки используют десятичные номера, а маркированные – круглые маркеры. Если вы хотите изменить маркеры, в тэге <UL> установите для атрибута type значение circle или square. Чтобы изменить номера на римские цифры или буквы, установите атрибут type для тэга <OL> равным I, i, A или a. Приведенный ниже список использует заглавные римские цифры:
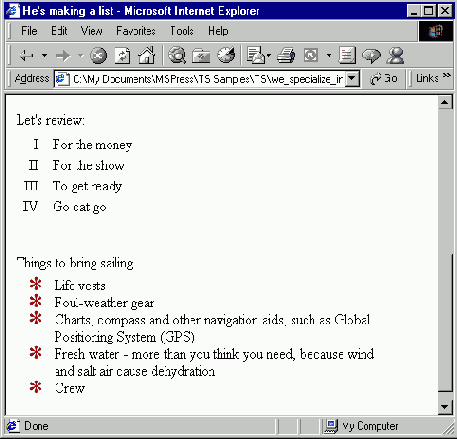
<ol type=I> <li>For the money</li> <li>For the show</li> <li>To get ready</li> <li>Go cat go</li> </ol>
-
Если вы хотите, чтобы элементы списка отделялись двойным промежутком, например, если они представляют собой абзацы, заканчивайте каждый пункт списка разрывом строки (<BR>) с фиксированным пробелом после него ( ):
<li>Easy-to-Use Databases<br> </li>
Если вы используете FrontPage, вы можете установить большинство опций списка без редактирования HTML или создания таблицы стилей. Щелкните на списке, который вы хотите изменить, щелкните на Bullets And Numbering в меню Format (Формат) и определите параметры списка.
Чтобы задать постоянные отступы вокруг и внутри списка, установите в CSS свойства границы. Поскольку вы используете много тэгов, устанавливать границы придется методом "проб и ошибок". Отступы вокруг списков устанавливаются в стилях для тэгов <P>, <UL> и <OL>. Отступы внутри списков устанавливаются в стиле для тэга <LI>. Приведенный ниже блок <STYLE> добавляет отступы между пунктами списка и немного уменьшает отступы вокруг списка:
Для последних версий броузера вы можете установить поля в стилях, чтобы точно контролировать расположение списка
Netscape 4 плохо работает с полями. В списках после установления стилей пункты могут не выравниваться с маркерами или номерами. Чтобы поддерживать пользователей, работающих в Netscape 4, используйте интервалы списка по умолчанию, а не устанавливайте поля.
<style> p { margin-top:6px; margin-bottom:6px;} ul,ol { margin-top:8px; margin-bottom:18px;} li { margin-top:0px; margin-bottom:4px;} ul ol { margin-top:4px; margin-bottom:8px;} } </style>
Описание четвертого стиля устанавливает поля для блока <OL> в пределах блока <UL>.
В пятой и более поздних версиях броузеров вы можете изменять маркеры на картинки, используя свойство list-style-image.
<ul style="list-style-image:url(images/ast.gif);">
Когда вы создаете изображение для использования в качестве маркера, убедитесь, что оставляете вокруг него немного места.
Если вы хотите создать список с изображениями и работает в любых броузерах, используйте таблицу. Поместите изображения в ячейки в левой колонке, а текст – в правой. Используйте атрибут cellpadding, чтобы установить отступы между пунктами списка.
<table cellpadding=5 cellspacing=0> <tr> <td valign="baseline"><img src="images/ast.gif "border=0 width=14 height=15></td> <td valign="top">Life vests</td> </tr>
